Led the Roku Tips Channel's rebranding and redesign, delivering user-friendly and clear navigation with a new templatizable visual design and a modular After Effects animation system.
SOFTWARE:
After Effects, Figma, AEUX, and Illustrator
After Effects, Figma, AEUX, and Illustrator
We had feedback from the original channel:
Pros:
A. The channel has good organic viewership. | B. The videos have valuable information for our customers.
Cons:
A. There is an opportunity to improve cohesion in the channel's motion design and visual identity. | B. The complicated information architecture and UX design present an opportunity to enhance discoverability. | C. Videos were too long and difficult to follow.
OVERALL INTENT:
The primary objective was to develop a motion design system for the Roku Tips Channel to reduce time to create a video, make video making modular, and have a library of animations from UI (Roku Interface) to Illustrations that elevate the brand.
ANIMATION SYSTEM
PROCESS:1.
The team's approach to delivering the 25-video launch plan began with the development of 4-5 different concepts and using styleframes, storyboards, and mock animations for stakeholder review. Following this, we identified recurring elements across the concepts—such as Roku's UI, hardware, and iconography—to establish a foundational library

Concept A



Concept B



Concept C



Concept D



Concept E



Concept F


Once all concepts were polished, we created different videos to user test the styles and ideas with real users and understand their views. Key findings identified simpler styles as the way to go, in addition to keeping videos short and as simple as possible.
As well as identified the need for the creation of an illustration library that would help streamline the video production.






2.
My role involved art directing Kyle Jones for the creation of our illustration library, a crucial step that required strategically identifying over 30 recurring elements for our videos. In addition to creating in Figma a collection of over 40 different screens and interfaces inside of the Roku ecosystem.
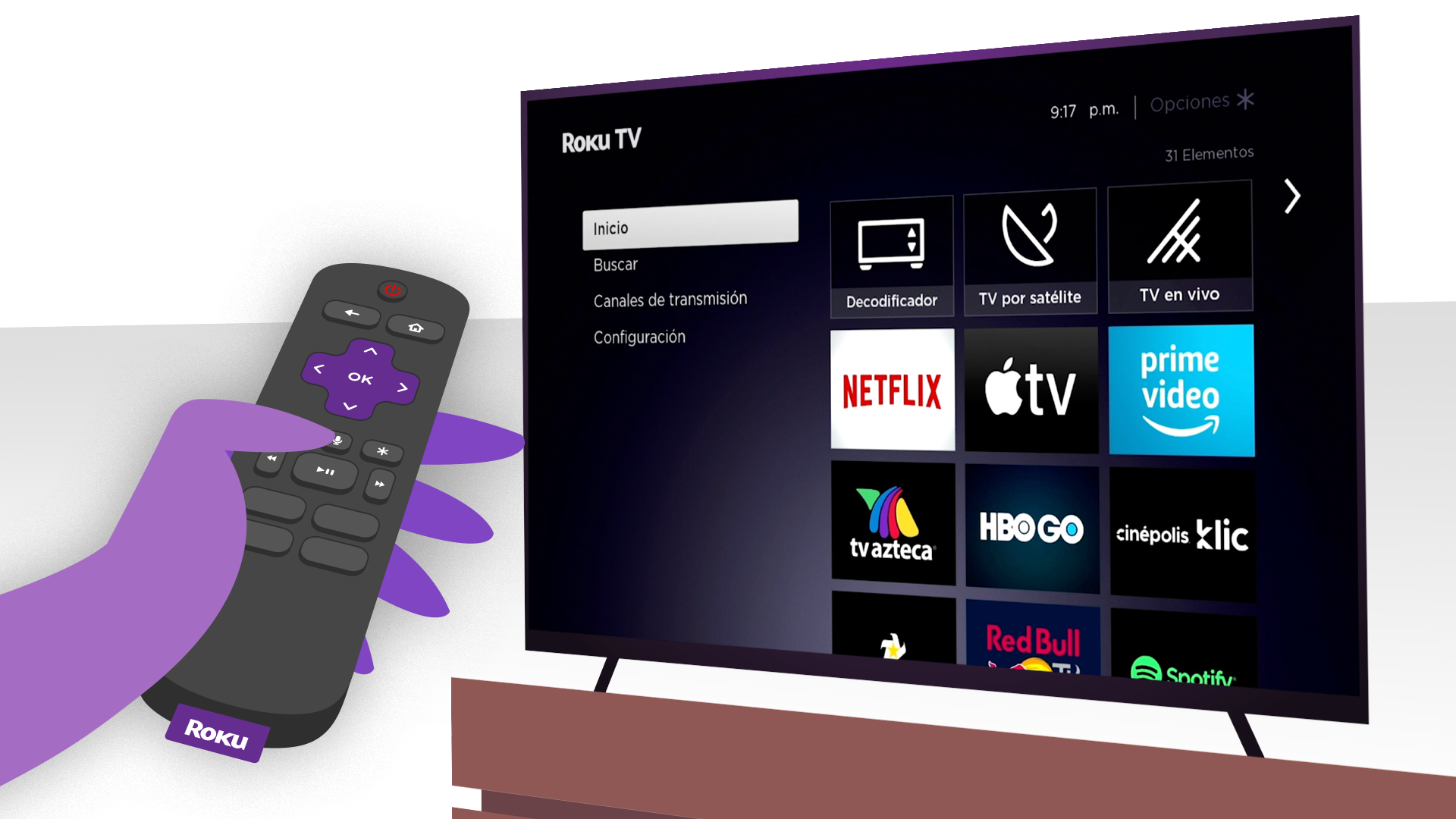
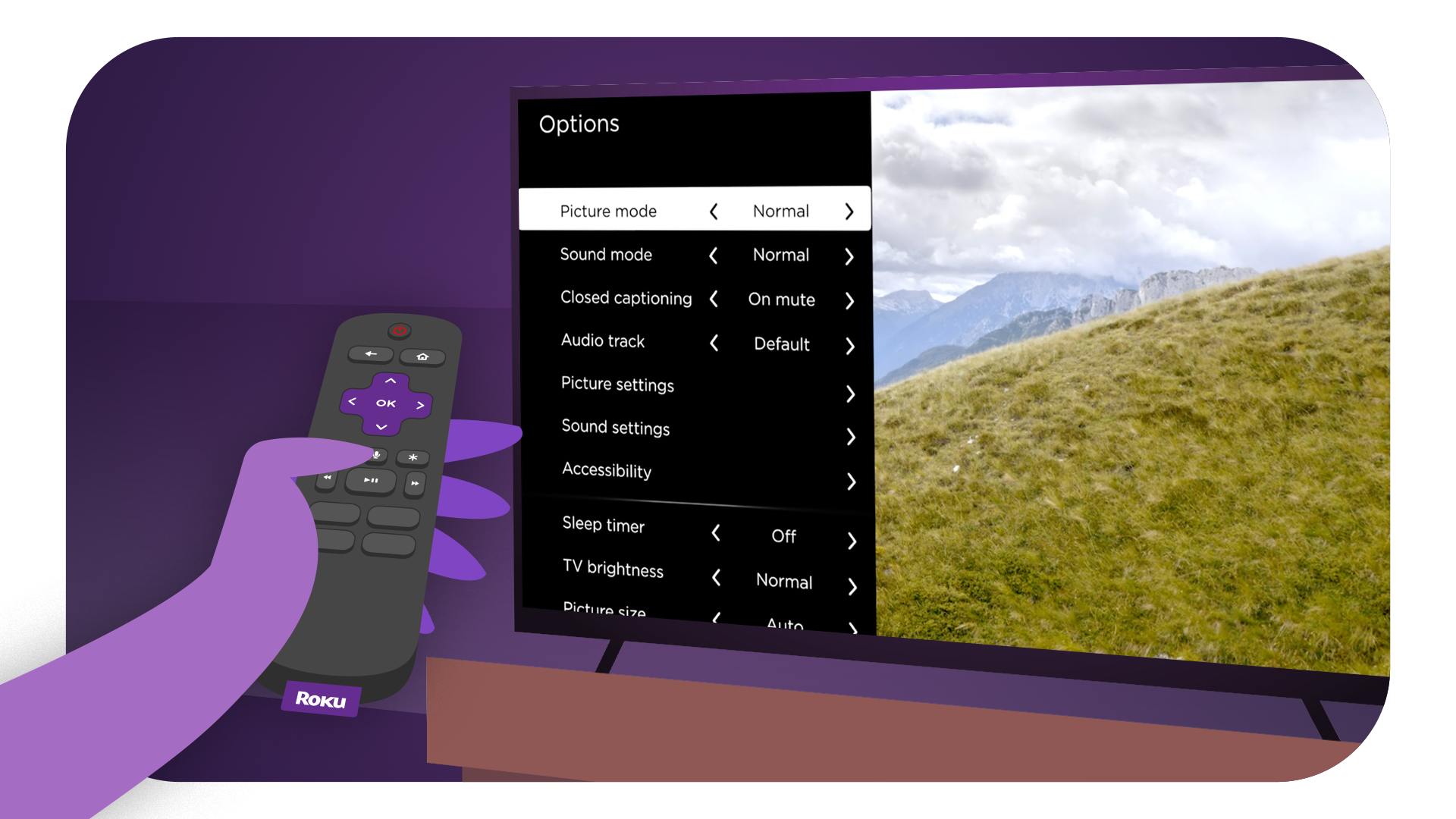
Illustrations & Motion Library








Following stakeholder approval of the illustrations, I developed an animation library in After Effects to streamline video creation.
After ingesting all illustrations into After Effects and building an animation library with pre-designed movements for each asset, I was able to create a drag-and-drop video assembly via Animation Composer.
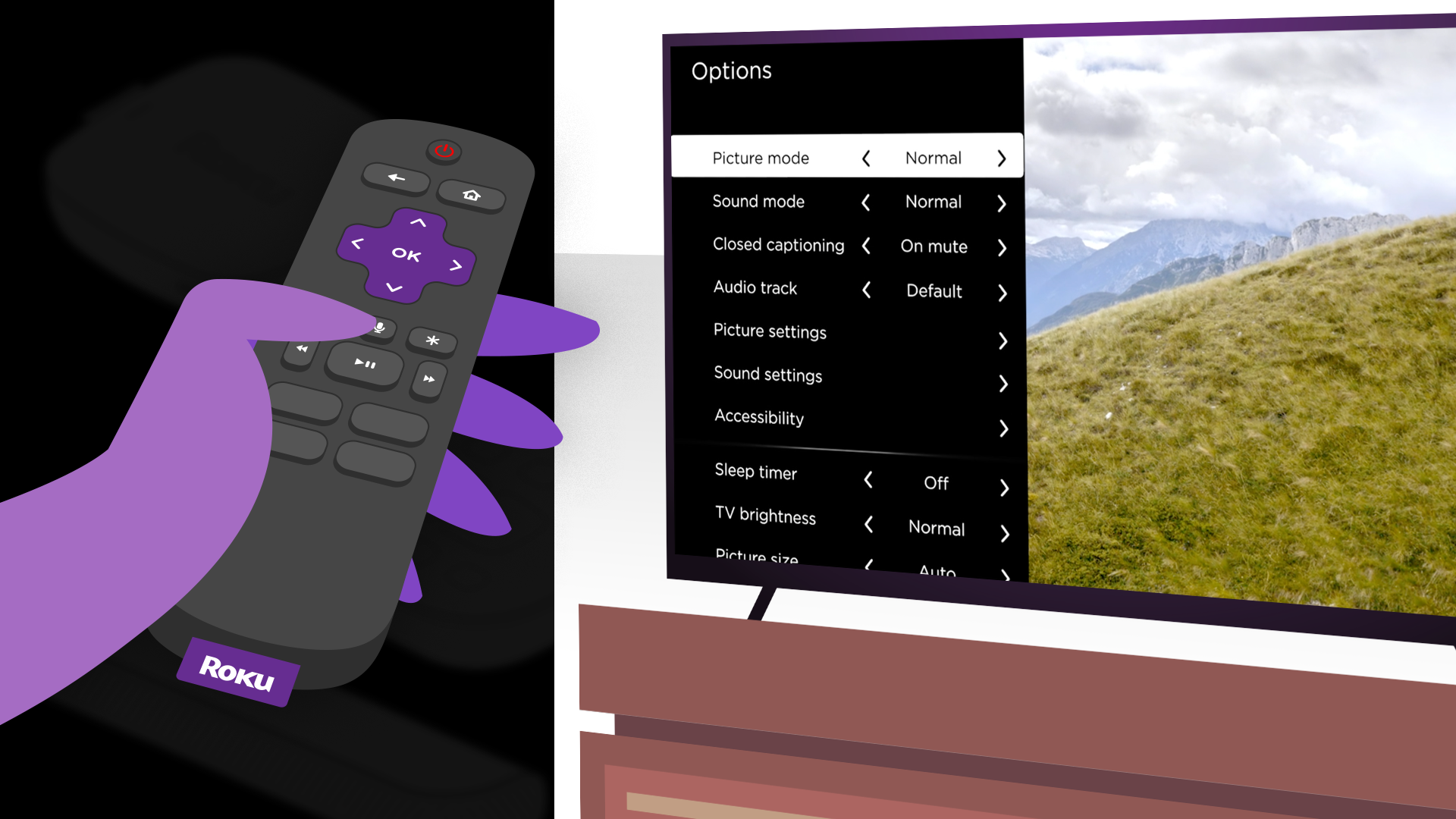
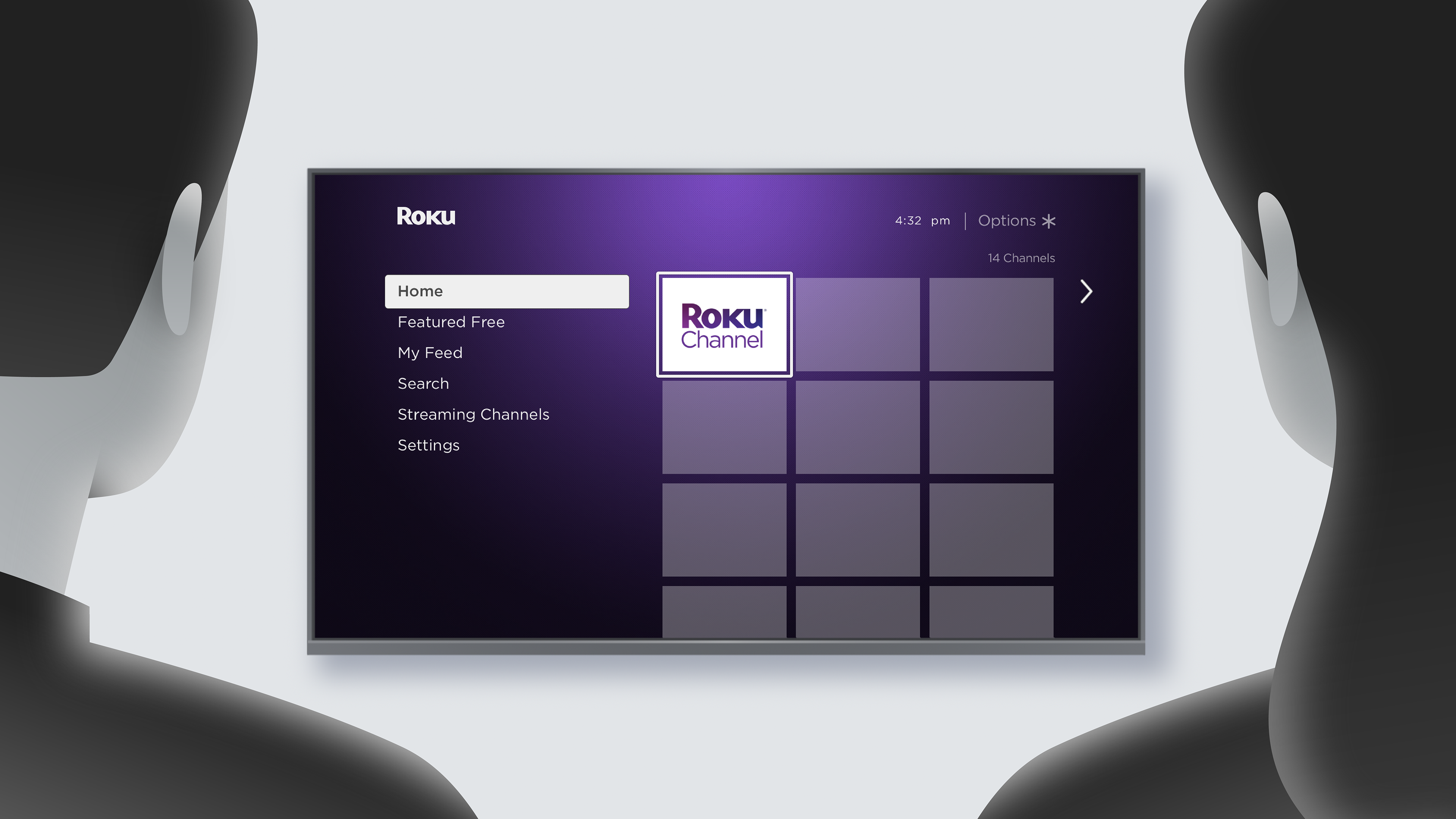
The same process was used with over 40 key UI screens gathered from UX teams, creating easily composable user journey visualizations for our videos.


Launched a multilingual Roku Tips Channel accessible in English, Spanish, Portuguese, French, UK English, and German.
Delivered concise (under 60 seconds), easy-to-follow videos focused on single features, each with a summary end card highlighting key takeaways.
Established a readily accessible design system library with standardized motion design for replicable and consistent videos.
Implemented After Effects components and Roku interface templates, significantly streamlining video production and translation.